店舗も軌道に乗り出すと、新商品をどんどんと追加して売上もどんどんと増価していく。
ショッピングモールでの売上は商品数に比例して増えるので、
売上が少ない店舗でもとにかく商品数を増やす事に専念する。
モールの担当者も「とにかく商品数を増やしてください。」と言うのはそれだ。
一つ一つの商品ページをしっかりと作り込む事だ大切なのだが、
商品数が売上に直結するのは間違いない事である。
ただ、考えてほしいのは売上のためとはいえ、
やみくもに商品を登録していくのは避けたいところ。
商品数が増えるという事はそれだけ管理するデータが増えるからだ。
しっかりとルールを決めて登録をしていかないと、せっかくうまく売上を伸ばして、
いざ多店舗展開をする事が出来ても在庫管理や受注管理の一元化ができないなど、
思わぬトラブルが発生してしまう。
そのため登録をやり直さざるを得ない。。。という店舗さんからの相談を何度も受けてきた。
楽天でいう商品管理番号などは一度登録すると後から変更出来ない。
新規で商品管理番号を付け直すということは、商品登録自体をやり直すことになるため、
せっかくついたレビューも消えてしまう。
今回は商品登録についての最低限、抑えておくべき原則を3つの項目に分別して紹介したい。
スポンサードサーチ
1. 商品のカテゴリに合わせて商品管理番号を付ける
靴、服、バッグ、セット商品など複数のカテゴリの商品を取り扱う場合、
| 商品 | 商品管理番号 |
|---|---|
| 靴A | 10000 |
| 靴B | 10001 |
| 服A | tops_a |
| 服B | tops_b |
| バックA | 10002 |
| セットA(靴A、服A、バッグAのセット) | set-a |
例えば楽天に出店している店舗で、こんなルールがない商品管理番号のつけ方をしていたら問題だと思ってほしい。
パッと見ただけでも数字だけの商品管理番号ではわかりにくいし、
記号も-(ハイフン)だったり_(アンダーバー)だったりと統一されていない。
そもそも_(アンダーバー)は特定のショッピングモールでは禁止しているケースがある為、
使用するのは辞めておいたほうがいい。
上記の表のようにしてしまったとしても、楽天だけで運営しているのであればまだいいが、
多店舗店舗をする事になった場合、_(アンダーバー)が使えない事で、
それぞれのモールの店舗で異なる商品管理番号で管理せざるを得なくなる。
| 商品 | 商品管理番号(楽天) | 商品コード(Yahoo!ショッピング) |
|---|---|---|
| 靴A | 10000 | 10000 |
| 靴B | 10001 | 10001 |
| 服A | tops_a | tops-a |
| 服B | tops_b | tops-b |
| バックA | 10002 | bag10002 |
| セットA(靴A、服A、バッグAのセット) | set-a | set001 |
つまり在庫管理が出来ない(しにくい)事になる。
上記は楽天とYahoo!ショッピングで多店舗展開をした店舗の一例だが、
これでは楽天の商品管理番号とYahoo!ショッピングの商品コードで統一性がない。
多店舗展開するときは在庫連動ツールを使う事になるが、
異なるモールで異なる商品管理番号を付けてしまうと、
使っている在庫連動ツールが対応できなかった場合、
靴Aと靴B以外は全く別の商品として管理する事になる。
要するに在庫の管理を手動で行う為、欠品のリスクが高まりクレームにもなるし、
リピーターになってもらいにくくなる。
考えてみてほしい。
「ご注文の商品は欠品となっております。誠に申し訳御座いません。代わりの商品を少し安価でご紹介致します。」
一見丁寧なサポートに思えるが、
注文する度に以下のようなお詫びが来る店舗ではもう買い物はしないだろう。
ネットショップでも実店舗でも同じ事を言われると思うが、
「在庫がないなら置いておくな。」
と言われるのがオチだ。
ネットの場合、直接顔をみて会話ができない為、
あなたがどんなに人柄がよくても評価されないし、挽回しにくいのだ。
その為、可能な限り商品管理番号はどのモールでも統一しておこう。
以下の表のようにできれば理想だと思う。
| 商品 | 商品管理番号(楽天) | 商品コード(Yahoo!ショッピング) |
|---|---|---|
| 靴A | sh-10000 | sh-10000 |
| 靴B | sh-10001 | sh-10001 |
| 服A | tps-10000 | tps-10000 |
| 服B | tps-10001 | tps-10001 |
| バックA | bg-10000 | bg-10000 |
| セットA(靴A、服A、バッグAのセット) | set-10000 | set-10000 |
記号は-(ハイフン)に統一し、
各カテゴリごとに接頭部にルールを設けた。
どうしても異なる商品管理番号で管理せざるを得ない、
どうしてもそうしたいという場合は、異なるモールで異なる商品管理番号であっても、
在庫連動が可能な在庫連動ツールを使えばいい。
ECサイトを多店舗で展開する時に役立つおすすめのツール5選の記事でおすすめ在庫連動ツールを紹介しているので希望にあったものを使ってほしい。
2. サイズ・カラーなど選択できる商品は選択肢に特殊記号を使わない
これは楽天に多くあるケースだが、
例えば、サイズ・カラーが選べる服があったとする。
そのばあい「項目選択肢別在庫」で管理する事になる。
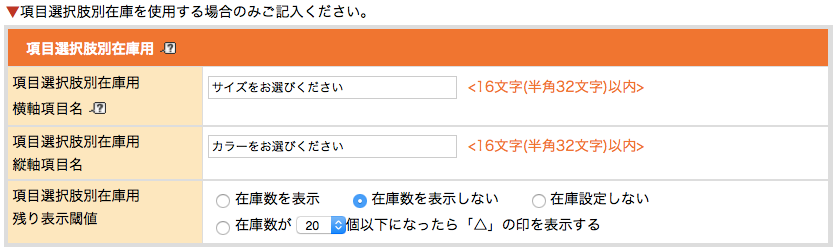
まずは横軸と縦軸の項目名を決める事になる。
ややこしいと感じるかもしれないが、要するに、
サイズ、カラーとタイトルを付けるだけだ。

できれば、サイズとカラー両方選べるようにするのであれば
横軸をサイズに、縦軸をカラーにしたい。
サイズは数字やアルファベットでの表記がほとんどだが、
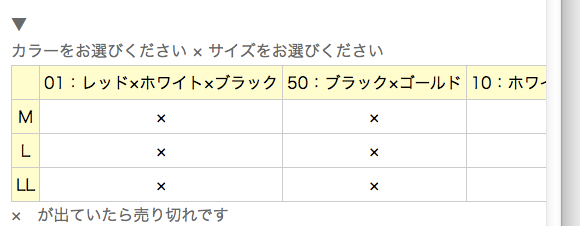
カラーは全角で入力する事が多い為、横軸をカラーにしてしまうと、
選択肢が多い商品だと以下のようにページの横幅がウィンドウを突き抜けていってしまう。

こうなるとユーザーは希望のカラーの在庫があるかパッと見で判断できないし、
わざわざ横スクロールさせなければならなくなる為、
ユーザービリティが損なわれてしまう。
万が一誤操作でウィンドウを閉じてしまったりした場合、
絶対にこの店で買う!と決めてきたユーザー以外は離れてしまうリスクも生まれる。
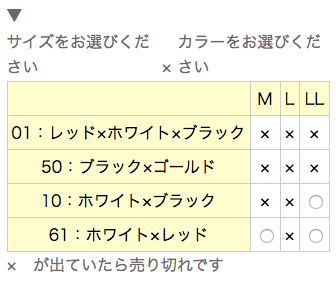
カラーは縦軸に。というのは原則としてルール決めしたほうが良いだろう。

上記のようになればすっきりとしてパッと見でどのカラーのどのサイズが在庫が残っているかがわかる。
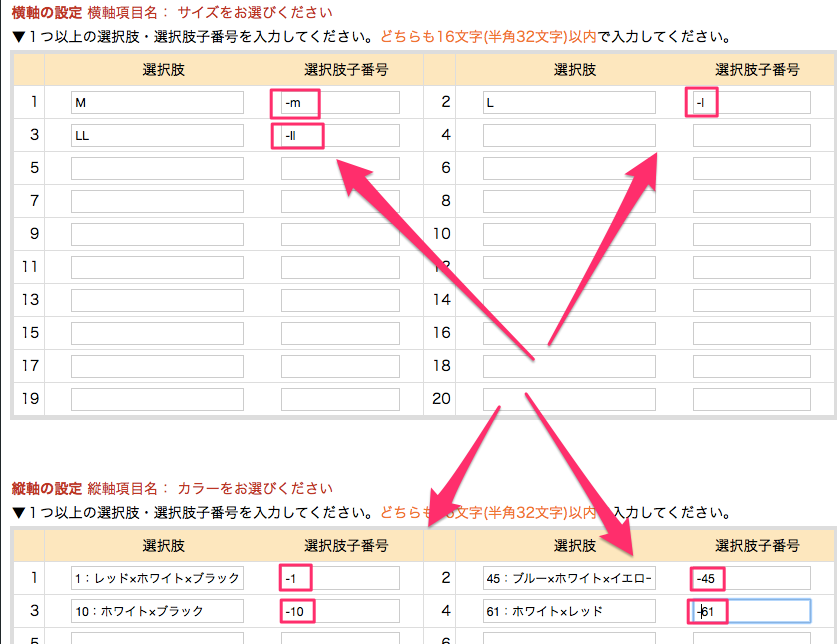
3. 楽天の方は項目選択肢番号を必ず入力しよう!
項目選択肢の名称は入力してあるが、項目選択肢番号を入力していない店舗がいる。
これは楽天だけで運営している場合はまだいいかもしれないが、
多店舗展開する場合、要するに事業規模を拡大していくときに非常にやっかいな問題がおこる。
項目選択肢番号も、商品管理番号同様に一度登録してしまうとあとから変更が効かないからだ。
ここでも【1】商品のカテゴリに合わせて商品管理番号を付けるの時と同様に、
特殊記号は使わずに登録してほしい。
以下にあげるのは悪い例だ。

商品管理番号が s-00001 だったとする。
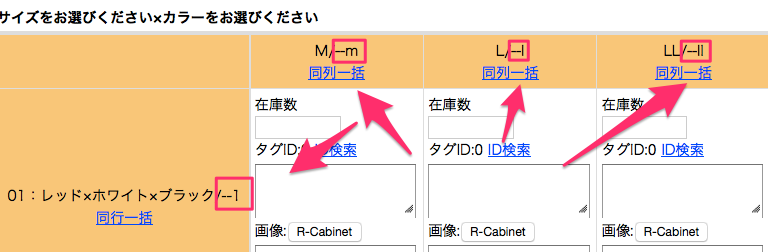
選択肢別在庫の商品は、内部的には
の並びで管理される為、
01:レッド×ホワイトxブラック の Mサイズが売れた場合、以下のようになり、
商品管理番号 + 横軸項目選択肢番号 + 縦軸項目選択肢番号
(s-00001) ( ) (1)
最終的には以下の番号が生成される。
s-000011
横軸項目選択肢番号は空白の場合、何も番号が付与されない。
つまり、Mサイズが売れても、Lサイズが売れても、
最終的に管理していコードは、
s-000011
になってしまう。
在庫管理ツールは最終的に生成されたコードで管理する為、
Mサイズが売れたかLサイズが売れたかわからない為、
在庫管理が出来なくなる。
しっかりと項目選択肢番号を入力しよう。
その場合、特殊記号を使わずに、頭に-(ハイフン)を付けると良い。

こうやって丁寧に入力しておけば、楽天の場合は以下のように次の画面でハイフンが二つ並ぶが、問題ない。

先ほどと同じように、01:レッド×ホワイトxブラック の Mサイズが売れた場合、
商品管理番号 + 横軸項目選択肢番号 + 縦軸項目選択肢番号
(s-00001) (-m) (-1)
最終的には以下の番号が生成される。
s-00001-m-1
頭にハイフンがあることで、番号に区切りが設けられてわかりやすい。
パッと見でも、
・商品管理番号がs-00001
・横軸が-m
・縦軸が-1
の商品が売れたと判断がつく。
補足として、選択肢番号だけでなく、選択肢名も特殊記号は避けてほしい。
今回の例では、全角の:(コロン)を使っているが、
これが半角の:(コロン)になると問題だ。
登録自体は上手できるが、これも多店舗展開時に一部のモールでは、
半角の:(コロン)が問題になる。
Yahoo!ショッピングなどは、内部で半角の:(コロン)を自動で付与して、
区切り文字としているからだ。
例として以下の3色を選べる商品でそれぞれ在庫管理しているとする。
赤
黒
白
この場合、内部的には
赤:黒:白
として半角の:(コロン)区切りで管理されている。(実際はもう少し複雑だが)
もしも選択肢名を以下のように付けてしまうと、
1:赤
2:黒
3:白
この場合、内部的には以下のようになり、
1:赤:2:黒:3:白
半角の:(コロン)がごちゃごちゃしてどこまでが名称なのかが、
システム側で管理できなくなる。
Yahoo!ショッピングでは、このような名称で登録しようとした時点でエラーになるが、
楽天では特にエラーが出ずに登録完了されてしまう。
まとめ
それぞれのモールでシステムの管理体系が異なるため、
どのモールでも正常に処理できる無難な商品名や商品コードのつけ方をする必要がある。
やみくもに作業をすすめると後々手痛いしっぺ返しを受けることにもなりかねないので、
早い段階で気をつけて登録するようにしていただきたい。