カテゴリページが持つ役割は非常に重大です。
適切な制作方法を理解した上で構築できていれば、離脱率を改善し、かつ転換率をあげることが可能です。
商品ページやトップページの作り込みを重要視するあまり、カテゴリページがデフォルト設定のままという店舗はよく見ます。
売れている店舗も、まだ開店間もない店舗もカテゴリページの作り込みは必ず行いましょう。
本記事ではカテゴリページの制作方法についてフォーカスし、
より具体的なレイアウト構成の提案などもしていきます。
実際に売れている店舗を解析することでわかるカテゴリの分け方、
サイドメニューへのカテゴリメニューの表示の方法について理解が不足している方は、
まず売り上げ上位店舗から学ぶ、最も効果的なカテゴリの分け方の記事をお読みいただいた上で、本記事を読み進めてください。
Yahoo!ショッピングにおいてはカテゴリの階層が深ければ深いほど、
カテゴリページを作り込む必要があります。
デフォルト設定のままですと、カテゴリページに商品が何も表示されないため、
せっかく訪れたユーザーに「商品が登録されていない」という誤解を招く恐れがあります。
1. まずは作り込むカテゴリページを決定する。
全カテゴリを作り込むことになりますが、まずは優先度の高いカテゴリを選定することが重要です。
まず情報として「離脱率」、「PV(ページビュー)」の情報を集めます。

Yahoo!ショッピングでは、
から各ページの離脱率やPV(ページビュー)の情報を閲覧することが可能です。
今回はより多くの情報を集めるために、「月次」での情報を対象に解説していきます。

月次をクリックすると、統計結果がグラフの下に以下のように表示されます。

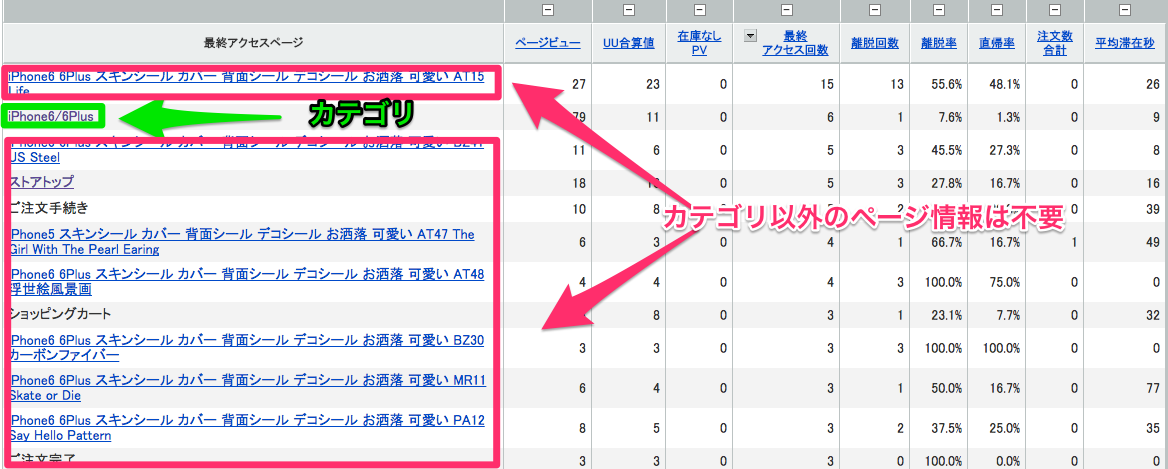
「お客様行動履歴」の画面では、カテゴリページ以外にも各商品ページや、
その他のページ情報についても表示されていますので、
目視でどれがカテゴリページなのかを判断してください。
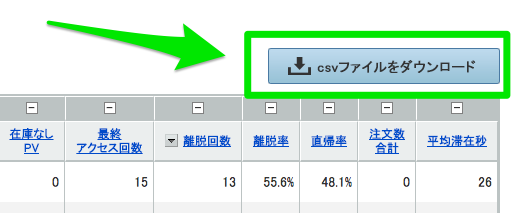
CSVをダウンロードし、先ほど目視で確認したようにカテゴリページ以外のデータについては、
削除しましょう。

「アクセス分析」 > 「カテゴリページ・分類ページランキング」 > 機種を選択 > 「店舗内カテゴリ」 > 「ダウンロード」
にて統計結果をダンロードのうえ確認できます。
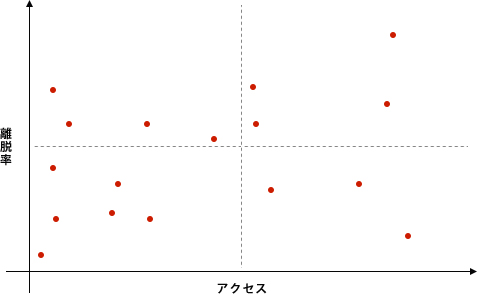
2. アクセス分布図(散布図)を作成して視覚的に状況を把握する
「離脱率」、「アクセス数(PV)」のデータをもとにアクセス分布図(散布図)を自作してみましょう。
以下の手順でエクセルで簡易的にアクセス分布図(散布図)が作成できます。
- 楽天におけるカテゴリのアクセス解析データの仕方
-
- ダウンロードしたCSVをエクセルで開く。
- 「ページ」、「ページビュー」、「離脱率」以外の情報を削除。
- 「ページビュー」、「離脱率」の情報を範囲選択し、グラフタブから「散布図」を選択

上記のようにそれぞれのデータを基にした散布図を用意します。
※エクセルで作成した「散布図」とは違う画像になります。
この情報を基に改善するべきカテゴリページを洗い出します。

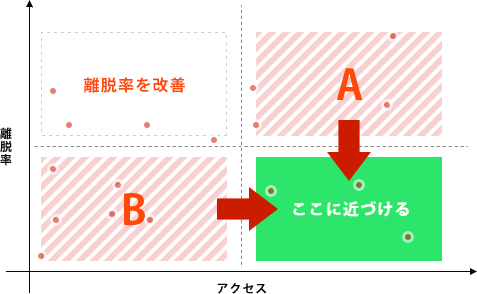
上記のように4つのブロックに分けて考えていきます。
アクセス分布図(散布図)における各ブロックの重要度に関する表
| 離脱率・アクセス | 優先度 | 施工内容 | |
|---|---|---|---|
| 左上のブロック | 離脱率:高 アクセス:少 |
低 | 離脱率を改善する施工が必要 |
| 左下のブロック(B) | 離脱率:低 アクセス:少 |
中 | 店舗トップからアクセスを流入させる |
| 右上のブロック(A) | 離脱率:高 アクセス:多 |
高 | ページ上部に ・新着商品の表示 ・カテゴリ内売上ランキング設置 |
| 右下のブロック | 離脱率:低 アクセス:多 |
右上(A)と左下(B)のブロックにおいてはより右下(緑)に近づけるように施工していこう。
具体的な改善案は上記表示記載してあるので実践しよう。
優先度としては、アクセスが多いが離脱してしまっている右上(A)のブロックから順に施工していこう。
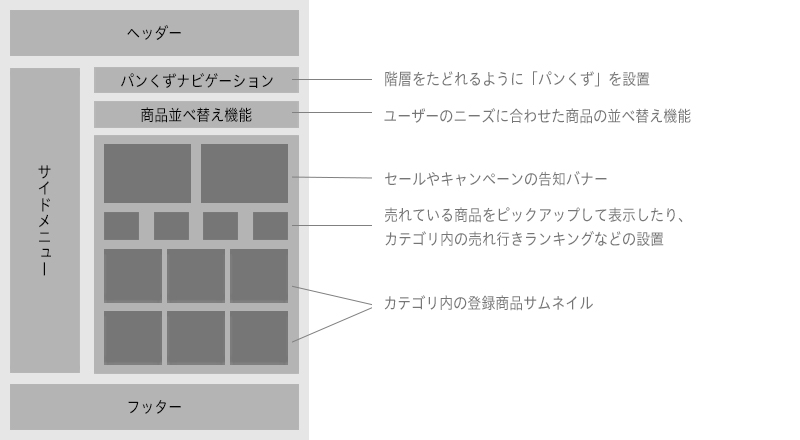
3. 理想的なカテゴリページのレイアウト
国内外問わず売れているECサイトのカテゴリページを閲覧していく中で、
カテゴリページにおける重要なレイアウトパターンというものがあることがわかった。
- 必ず入れるべき項目
-
- パンくず
- サイズ、価格、人気順などで並べ替える機能
- カテゴリ内売上ランキング設置
- カテゴリ内おすすめの商品バナー設置
- カテゴリ内で現在行っているセールバナー設置
とくに写真に関しては大きめのサイズで開催しておきたい。
装飾などにこだわり過ぎる必要はなく、写真や簡単なテキストだけでも構わないので、
まずはカテゴリページに手を加えてみよう。

商品の並べ替え機能については、Yahoo!ショッピングでも標準的な機能がある。
そのまま使用して構わないだろう。
4. まとめ
本記事はメインコンテンツ部分におけるカテゴリページの作り込みについて触れました。
「アクセス分布図(散布図)における各ブロックの重要度に関する表」を基に、
重要度が高い順にカテゴリページを作り込むことで、売上アップが可能になります。
ヘッダーやサイドメニューにおいても同様に作り込む必要がありますので、
以下の記事も合わせてお読みください。