どうもこんにちは。しゃちょーです!
今回はYahoo!ショッピング出店中の店舗様にオススメの情報です。
たった1分程度の時間で商品ページをカスタマイズでき、
売り上げアップにもつながる施工となりますので、
必ず実行していただければと思います。
手順は簡単なのでこのままステップ毎の解説に入ります。
1. ストアデザイン変更ページへ入る。
Yahoo!ショッピングのマニュアルでは少し理解しにくいのではと感じたため、
具体的な手順をキャプチャ付きで解説させていただければと思います。
まず、ストアクリエイターProにログインしておいてください。
そして、

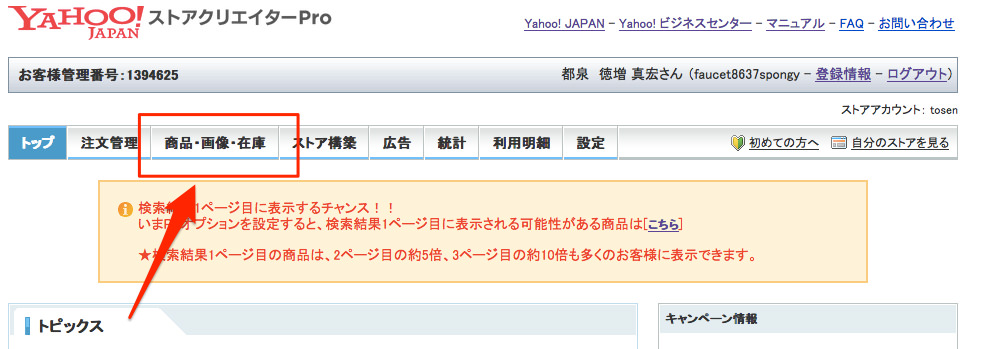
上部メニューの「商品・画像・在庫」をクリック。

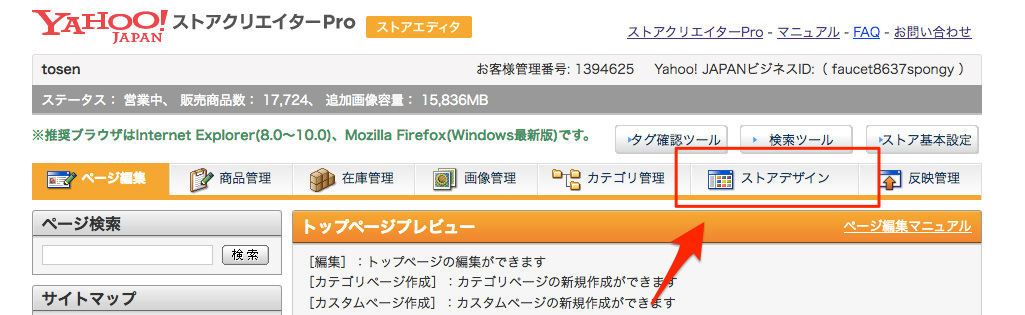
画面が遷移したら上部メニューの「ストアデザイン」をクリック。
2. 商品基本情報の設定画面に入る。

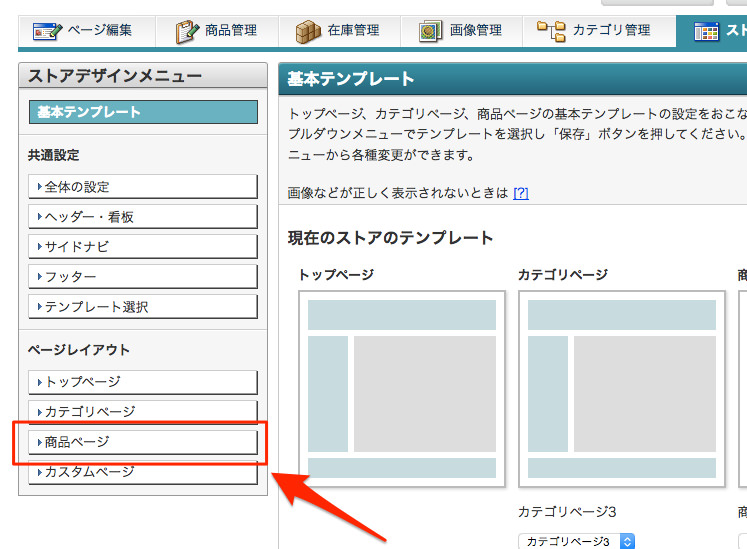
さらに画面が遷移したら左メニューの「商品ページ」をクリック。

下にスクロールして「編集」ボタンをクリック。

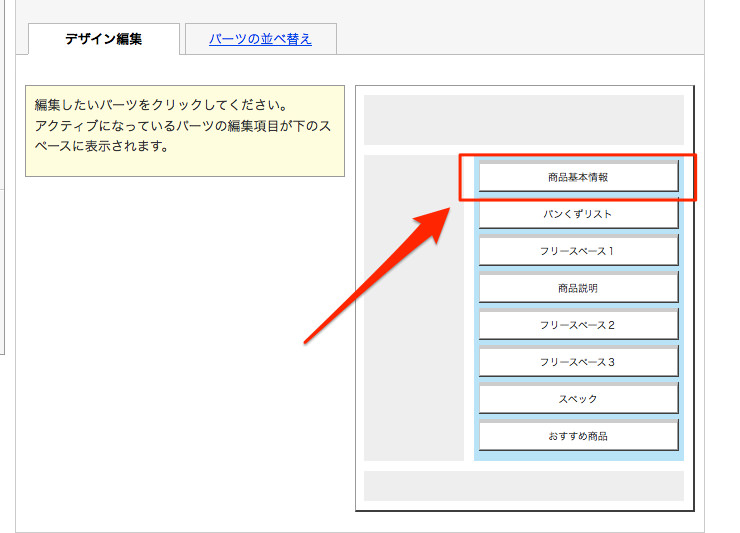
画面遷移したら商品基本情報をクリック。
3. ページデザインを「タイプ13」へ変更。

すると、新しくタイプ選択の画面が出てくるので「タイプ13」を選択。

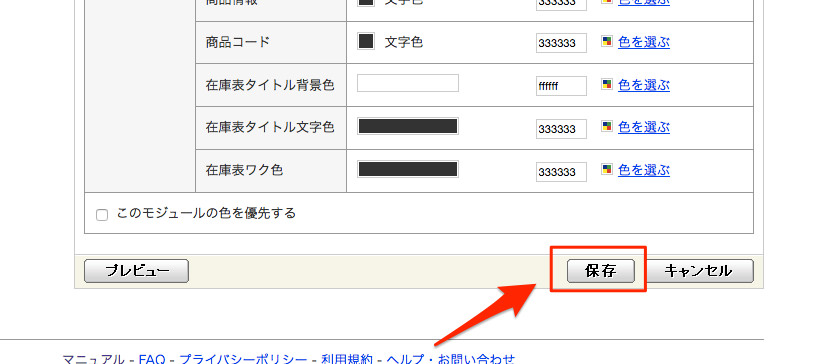
保存ボタンをクリック。

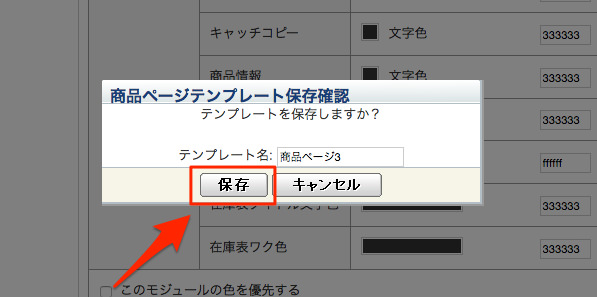
小さなウィンドウっぽいものがでてくるので保存ボタンをクリック。

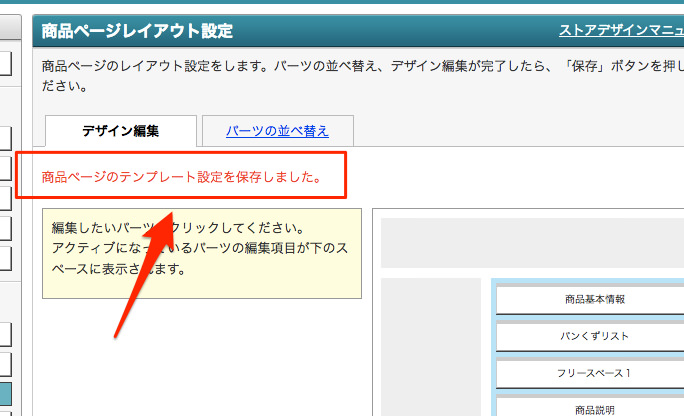
赤文字で「商品ページのテンプレート設定を保存しました。」と出てきたらOKです。
4. 変更内容を「反映」する。

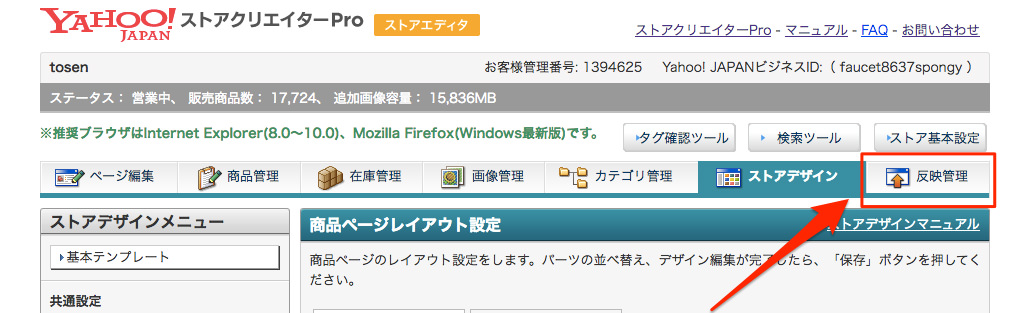
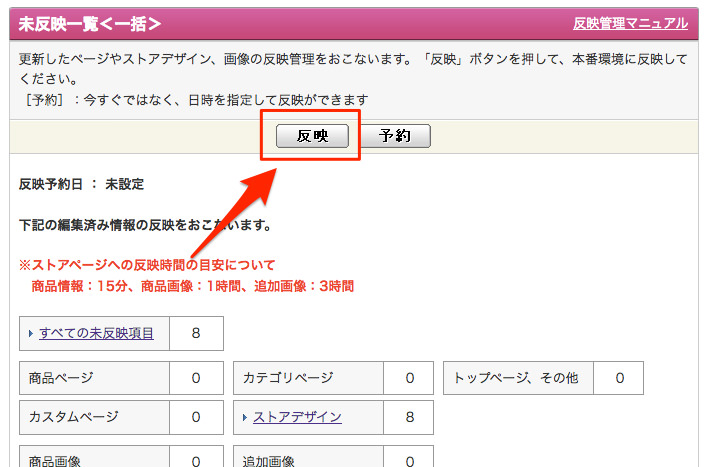
上部メニューの「反映」をクリック。

確認画面で「反映」ボタンをクリック。

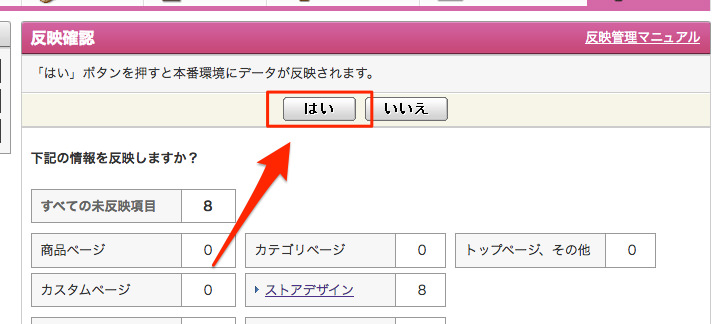
「はい」ボタンで反映を実行します。

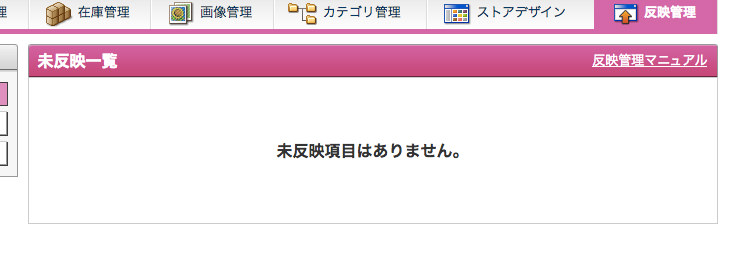
「未反映項目はありません。」と表示されれば手順終了です。
5. 実際にどう変わったかを確認する。

こちらは施工前の商品ページです。
とくにタイプ設定をしていなければ大体このようなデザインになっているはずです。

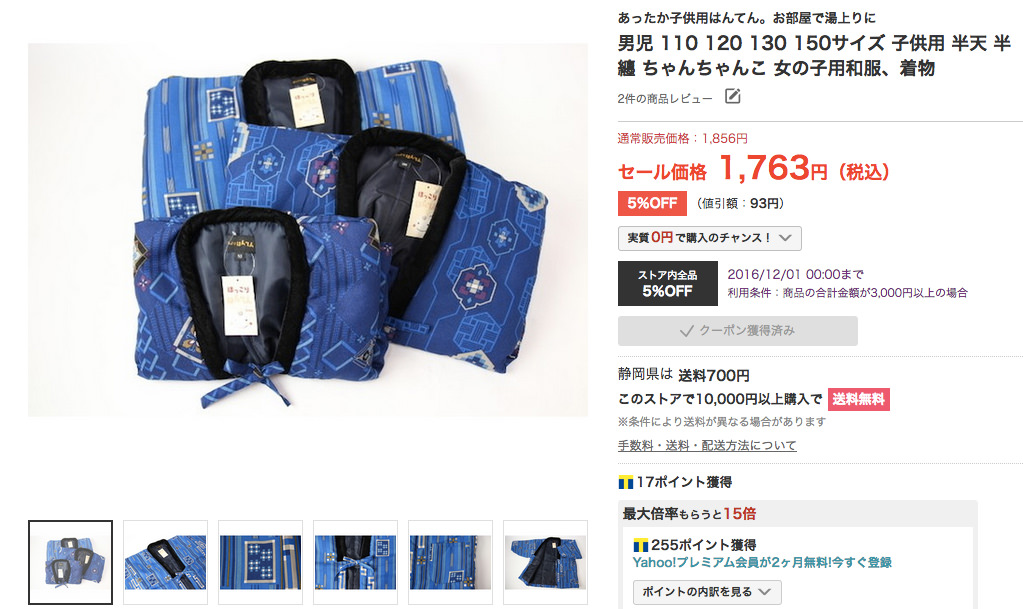
こちらは今回の施工を反映させたあとの商品ページです。
商品サムネイルがグッと大きく表示され、イメージアップになっていると思います。
動画も合わせてご覧ください!
[youtube id=’https://youtu.be/uRque-LhP2o’ width=’100%’ rel=0]
動画も収録しましたので、
全体的な手順を確認してみてください。
6. まとめ
今回ご紹介した施工内容はYahoo!ショッピングも推奨した内容です。
1分程度で終わる簡単な作業です。
是非とも実行して売り上げアップを達成していきましょう!
それでは、また!


