Yahoo!ショッピング出店中の店舗様、こんにちは。
アナゴリズム運営担当のしゃちょーです。
ストアクリエイターの「お買い物まとめ」機能は利用していますか?
「お買い物まとめ」は誰でもすぐに無料で取り組める集客ツールです。
まだ開店間も無かったり、売上が足らずPR料率が設定できない店舗の方、
アクセスアップに悩んでいる店舗の方は是非とも取り組んで欲しいです。
本記事ではこの「お買い物まとめ」の作成方法について解説していきます。
1. まずはストアクリエイターへログイン

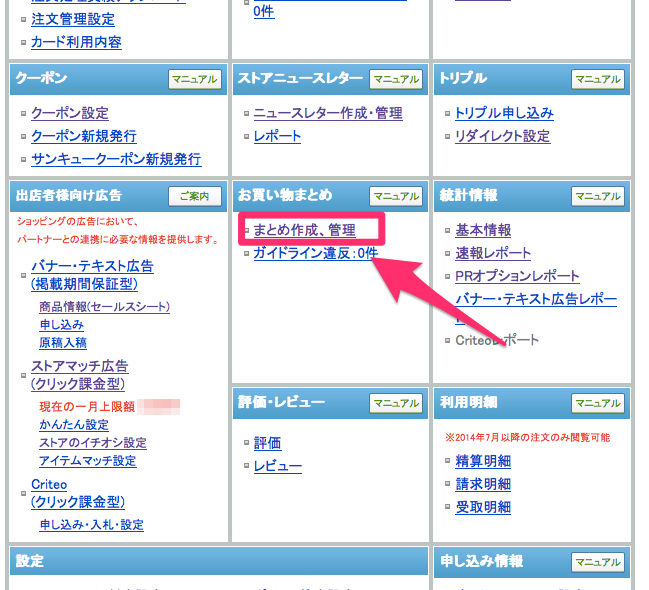
ストアクリエイターのトップページから少し下にスクロールすると見つけられるとおもます。
「まとめ作成、管理」をクリック!
2. まとめ作成に入ります
2.1. まとめ概要の入力

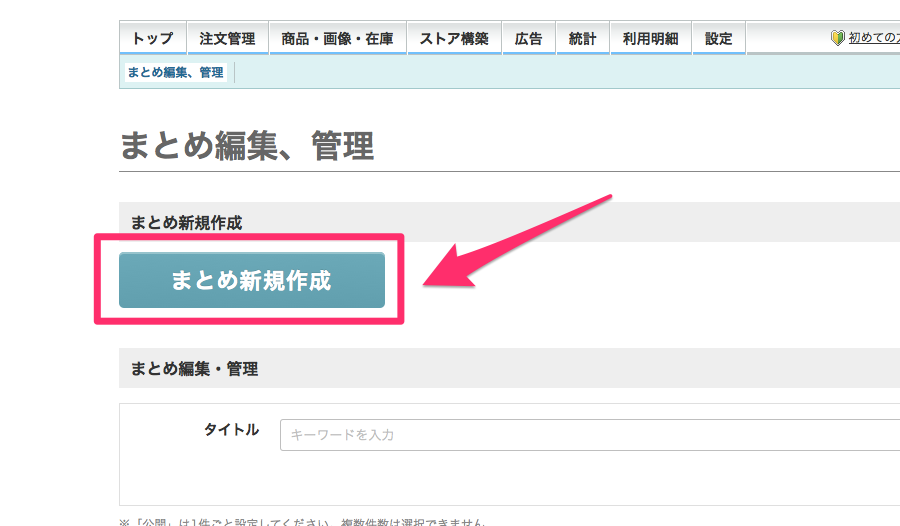
「まとめ新規作成」ボタンをクリック。

まとめの概要を入力します。
| まとめタイトル | お買い物まとめのタイトルを全角50文字以内で入力します。 |
|---|---|
| 説明文 | お買い物まとめの説明文を150文字以内で入力します。 |
| サムネイル | あらかじめストアクリエイターの「画像管理」で登録した画像のURLを入力します。 |
この時、まとめで使うサムネイルはYahoo!ショッピングで一覧表示された時に表示されます。
クリックされやすいサムネイル作成方法については以下の記事をお読みください( ´,_ゝ`)
- こちらも合わせてお読みください。
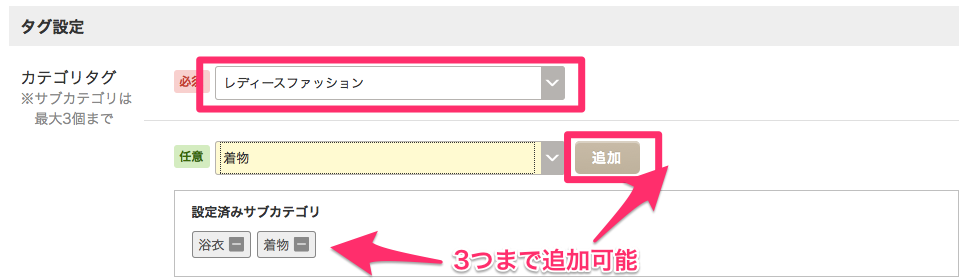
2.2. カテゴリタグの設定

大カテゴリと中カテゴリの設定をします。
プルダウンで任意のカテゴリを選択して登録します。
中カテゴリに関しては3つまで登録可能です。
紹介したい商品のカテゴリ属性に合ったものを選択してください。
2.3. 自由タグの設定

次に自由タグの設定をします。
入力エリアにキーワードを入力すると候補が出てきます。
出てきた候補から選択して設定していきます。
最大5個まで設定できますので、5個設定してしまいましょう。
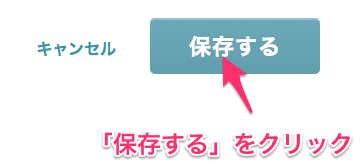
2.4. 保存する

入力した内容を保存します。
ここまででお買い物まとめの概要が入力できました。

保存ボタンをクリックすると小さなウィンドウが現れますので、
続いて「記事を編集」をクリックして詳細を入力していきます。
3. まとめ詳細の設定

ここからお買い物まとめの詳細情報を設定していきます。
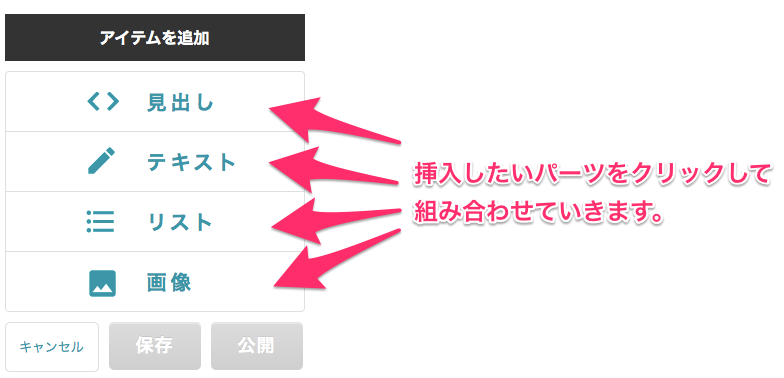
あらかじめ用意されている以下のパーツから選択します。
- 見出し
- テキスト
- リスト
- 画像

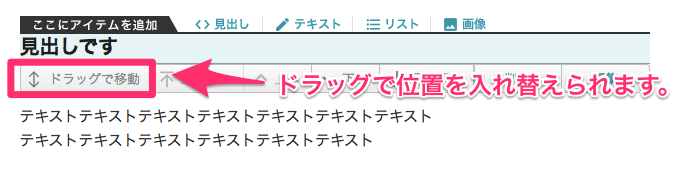
パーツは設置後に並び替えたり、編集しなおしたりできますので、
どんどん設定していきましょう。
基本は見出しを設定してテキスト、見出しを設定してリスト、
などのようにブロック単位で見出しを使うようにすると良いでしょう。
4. お買い物まとめの完成サンプル

紹介した内容で設定を進めていくと、こんな感じのお買い物まとめを作成することができます。
お買い物まとめで入力する文章が思い浮かば架なったりしても、
引用を使うことができますので初心者の方でも取り組みやすく、
集客力の高いページ作成がしやすくなっています。
5. 本記事のまとめ
いかがでしたでしょうか。
お買い物まとめは誰でも簡単に作成することができます。
作成する前に「どんなカテゴリのお買い物まとめにするか」を考えてから作ると良いです。
ブログを書くようなイメージで作成できてしまうので意外と簡単ですよ♪