ユーザーがYahoo!ショッピングや楽天、Amazonで商品を検索して(探して)から、
実際にあなたのお店の商品ページへアクセスしてもらうためには、必ず行う行動があります。
それは、商品一覧に表示されたサムネイルや商品情報のクリックです。
クリックというアクションを取る事でページが移動します。
これはわかりきった事ですし、当たり前の事です。
ただ、この行動を深く分析してみましょう。
ここにも売り上げアップを実践するための施工が必要な事がわかります。
クリックしてもらえなければユーザーはあなたのお店に来ません。
つまり商品は売れません。
本記事では、いかにクリックを集める商品サムネイルを作成できるかを解説していきます。
実際にサムネイルを作り変えただけでアクセスが2倍にも3倍にもなるケースがあります。
広告などを出稿する時にも非常に重要なノウハウを公開いたしますので、
しっかりと読み進めてください。
1. サムネイル制作時に抑えておくべき2つのポイント
様々な端末で、様々な倍率で表示されるサムネイルは、
制作時に重要なポイントを抑えておくことで、
汎用性も高く、広告としてもCTRの高いものが作れるようになる。
1-1. サムネイルの推奨画像サイズ
Yahoo!ショッピングで検索結果に表示されるメイン画像ですが、
正方形で作成するようにしよう。
おすすめは
だ。
どちらも他のショッピングモールで使用できそれなりに画像解像度も高い。
このように大きいサイズで作成しておけば、商品ページ内の説明文でそのまま使用できる。
注意点としては「Yahoo!ショッピング」においては、
ファイル容量は1画像あたり最大2メガバイトの制限があるため注意が必要だ。
それに、あまり容量が大きすぎるとページの読み込み速度に影響が出てくる。
画像の美しさはそのままに、ファイル容量を圧縮する必要があるが、
そんな時にオススメな便利なツールがある。
美しさを損なわずに画像を圧縮できる「JPEGmini」というツールだ。
- こちらの記事で解説していますので、合わせてお読みください。
1-2. サムネイルに入れるテキストは文字サイズに注意する
メイン画像に文字を入れ込む時には最小ピクセルを54px程度にすることをおすすめします。
サムネイルというのは様々なサイズに縮小されて画面に表示されます。
縮小されてもサムネイル内に配置したテキストの視認性を保つために、
特に訴求したい内容は54px以上でテキストを入力しよう。(例:送料無料やキャッチコピーなど)
ECサイトにおけるサムネイル内のテキストにおいて重要な項目をまとめてみたので参考にしてほしい。
- ★キャッチコピー
- 商品名
- 金額
- ★送料無料などのアイコン
- カラーバリエーション
- 内容量
- 受賞歴
- ★人物写真
- ★写真のシズル感
これら全てを入れる必要はないが、以下の4点は可能な限り入れておこう。
- ★キャッチコピーもしくは商品名
- ★送料無料などのアイコン
- ★人物写真
- ★写真のシズル感
Amazonでは写真に文字を入れる事ができない上、
メイン画像は白抜き画像である必要があるため、
同じサムネイルを使い回す事ができない点には注意が必要だ。
2. 実際に売れている商品のサムネイルを分析してみる
以下に実際に売れている商品の中で、
参考にしたいサムネイルの例を紹介します。
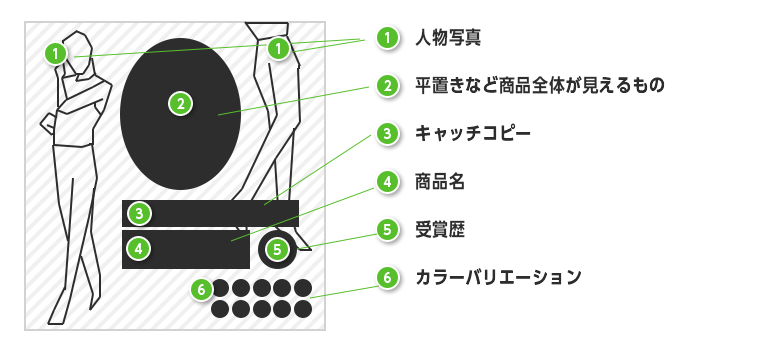
2.1. レディースファッションカテゴリの参考例

【実際の商品ページはこちら】
http://item.rakuten.co.jp/raziiel/b202-13/

女性の着用例を2パターン配置し、質感、軽やかさなどを感じさています。
さらにカラーバリエーションも載せておく事で、
「この商品は色違いが沢山あるのだな。」と思わせる事ができるため、
一度は見に来ようと思う方がいるでしょう。
キャッチコピーも配置や文字のいれ方を工夫してパッと見で目を引くようにしていますね。
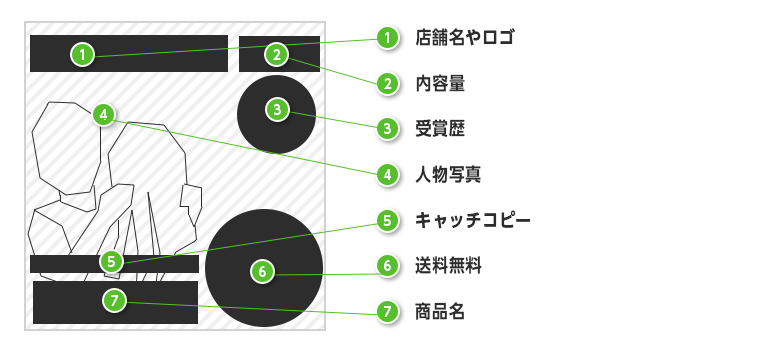
2.2. グルメカテゴリの参考例

【実際の商品ページはこちら】
http://item.rakuten.co.jp/sfd-ymt/869808/

こちらはかなり王道なサムネイルデザインです。
商品名、内容量、送料無料も赤色を使いインパクトを持たせています。
赤系の文字や背景色は食欲を促進させたり、
クリック率を高めるという事例がありますので、
食品系では特に意識して使っていきましょう。
子供の写真を使って目立たせるだけでなく、
カニの大きさを引き立たせているため非常にいいカットを使っていますね。
3. サムネイルに入れる情報を効果的に配置する
上記2つの例を見ると、サムネイルに入れるべき効果的な情報にも、
それぞれおすすめの配置場所があることがわかる。
例えば、人物写真は中央よりも右や左よりに配置する方法がオススメだ。
送料無料などの引きの強いキーワードはしっかりと目立つように装飾し、
左下か右下に置くようにしよう。
商品名は可読性は保つように注意しよう。その上で写真の邪魔にならないように調整しつつ、上や下のスペースへ配置しよう。
写真によっては縦書きになる場合も有る。
受賞歴は右上、右下に置くようにしたい。
人物写真だけでなく、商品のアップ写真は背景に。
場合によっては商品全体の見える写真を空きスペースにいれるようにしよう。
4. まとめ
一言にサムネイルといっても非常に奥が深いことがお分かりいただけたと思う。
一瞬で目を引き、クリックさせるにはサムネイルや商品名、キャッチコピーの作り方が重要です。
受賞歴については、「うちはそんなに売れていないから、受賞歴なんてない」と思っている店舗さんがいるようですが、リアルタイムランキングなどでは気づいていない内にランキング受賞しているケースがあります。
知らない内に1位を受賞していた。というのはよくある事です。
とはいえ常にリアルタイムランキングの結果発表をチェックする事が困難だと思いますので、
こういったランキング受賞歴などはシステムで自動収集すると良いでしょう。
売れ行き表示やレビュー表示なども可能なにぎわいツールを使用してみましょう。
月額無料で使えるツールもありますので、興味がある方は一度チェックしてみましょう。
弊社でも利用しているにぎわいツールをご紹介しておきます。
・にぎわいツールの決定版「超にぎわい楽セラ」(http://www.laxela.com/)
・わいわいガヤガヤ賑わい演出システム(http://oga-ria.com/service/waigaya)


