どうも、しゃちょーです。
ページを制作していると画面に映っている範囲だけでなく、
縦長のページ全体をスクロールして
一枚の画像としてキャプチャしたい時、ありますよね?
いつもはGoogle Chromeの「Awesome Screenshot」を使っていたのですが、
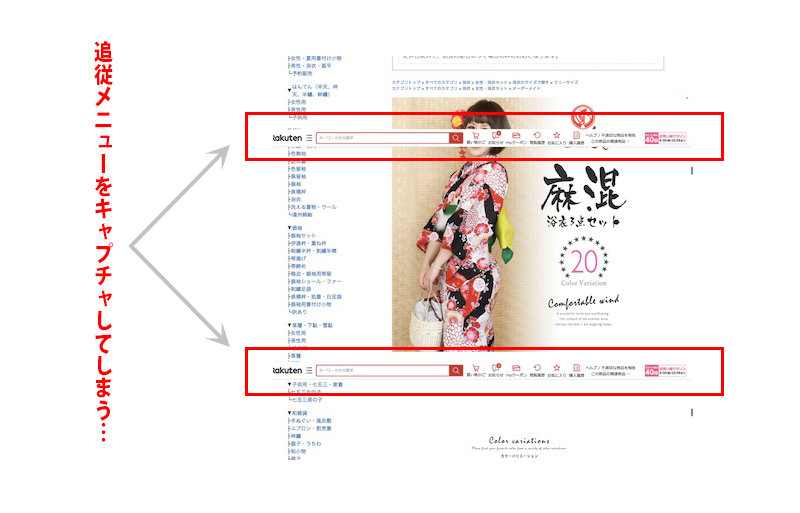
下にスクロールすると画面上部に追従してくるナビゲーションメニューを設定しているページだと、
追従メニューまで複数キャプチャしてしまいます。
↓こんな感じ

かと言って一画面毎スクリーンショットを撮って合成するのも手間がかかる…
という時に便利な機能が「Firefox」にはあります。
このページはChromeではなくFirefoxでの操作方法となりますので、
Firefoxをインストールされていない方はインストールしてから読み進めてください。
・Firefoxのインストールはこちら
https://www.mozilla.org/ja/firefox/
まずはFirefoxでキャプチャしたいページを開いたら以下の手順を行います。
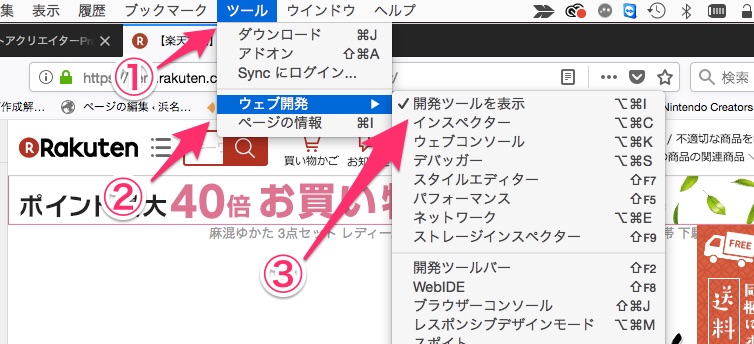
1.開発ツールを表示する。

- 操作手順
-
- 「ツール」 > 「ウェブ開発」 > 「開発ツールを表示」をクリック
Mac なら command + option + i でも可能です。
- 「ツール」 > 「ウェブ開発」 > 「開発ツールを表示」をクリック
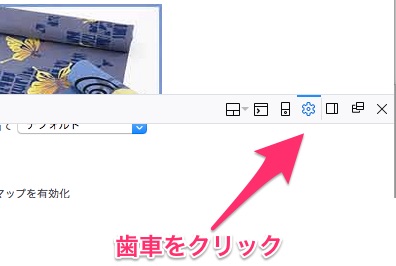
2.歯車をクリック

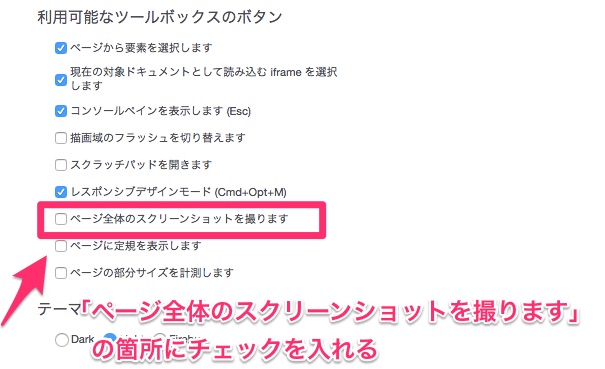
3.各種設定項目にチェックを入れる。

「ページ全体のスクリーンショットを撮ります」にチェックを入れる。

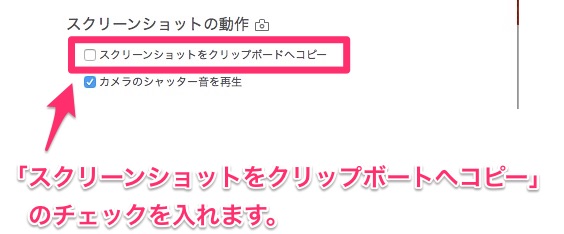
「スクリーンショットをクリップボードへコピー」にチェックを入れる。
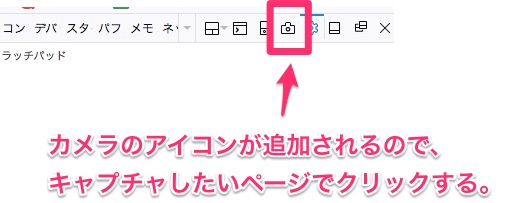
4.実際にキャプチャしてみる

開発ツールにカメラのアイコンが追加されるので、
キャプチャしたいページでカメラのアイコンをクリックする。
すると、クリップボードにコピーされるので好きな場所でペースト
(Ctrl +v(MacならCommand + V))で貼り付けが可能です。
もしくは、Downloadフォルダにキャプチャしたファイルが保存されますので、
必要な箇所を切り抜くなど加工して利用してください。
まとめ
いかがでしたでしょうか?
ChromeのAwasome Screenshotはお手軽で非常に便利ですが、
追従メニューをスクロールの度にキャプチャしてしまうため、
意図した結果を得られない時があります。
そういう場合は、Firefoxの標準のキャプチャツールを使用すれば、
こちらも簡単に結果が得られます。
むしろ慣れたらこちらのほうが使いやすいかもしれません。。。
当分僕はスクリーンキャプチャはFirefoxで…という感じで使うと思います!
この記事がお役に立ちましたら、
いいね!のクリックや、
少しでも多くの方へお届け出来るように、
各種SNSでのシェアなどご協力をお願い致しますm(_ _)m