あなたは画像を縦や横に並べたいと思った事はないだろうか。
複数の画像を表示させるにはimgタグも複数使って一枚ずつ表示させる事になる。
画像と画像の間隔も調整する事になるので、HTMLが苦手な方だと以外と手間取ってしまう事だろう。
そういう場面では、複数画像を1枚の画像に合成してくれるPhotoJoinerを利用したい。
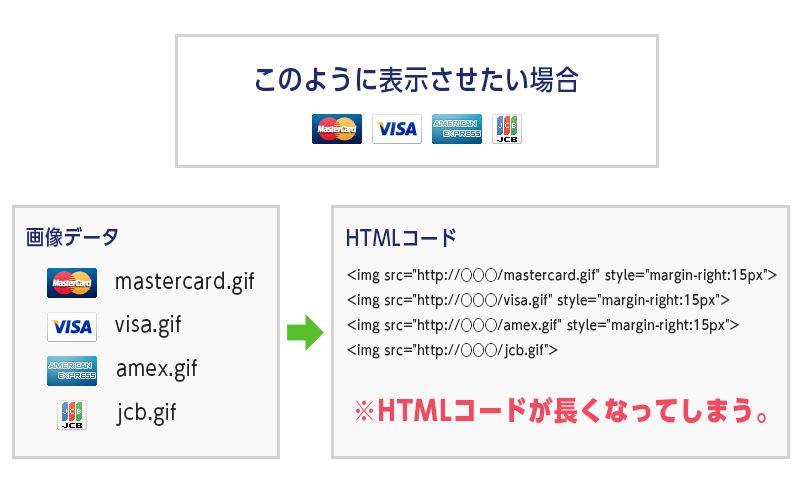
例えば利用可能なクレジットカードのアイコンなどを一枚ずつ表示させたいとする。
Photoshopが使えれば合成画像はすぐに作成できるが、Photoshopを持っていなかったり、
操作が苦手という場合はとても便利なので本記事で紹介するPhotoJoinerは覚えておこう。
- 本記事の索引 -INDEX-
1. 複数画像を1枚にまとめる事で得られるメリット
あなたは画像を縦や横に並べたい時に、imgタグを複数連続で打ち込むだろう。
その時に画像と画像の間隔をスペースやbrタグで調整するのはあまり望ましくない。
HTMLは推奨される方法で入力するようにしよう。
とはいえHTMLが苦手な方が、毎回HTMLやCSSを打ち込むのは難しいはずだ。
今回はそんな方のために複数画像を一枚にまとめられるフリーのWEBツールをご紹介します。
画像と画像の間隔も調整できるのでうまく活用してください。
例えば、ECサイトの制作で重要な利用可能クレジットカードのロゴ画像を複数表示させたいとする。

利用可能なクレジット決済のロゴが4つだったと仮定してみても、
画像を表示するHTMLがごちゃごちゃしてしまうのがおわかりいただけるだろう。
HTMLが得意であればこのレベルは全く苦にならないが、HTMLが苦手な方からしたら気が重くなることだろう。
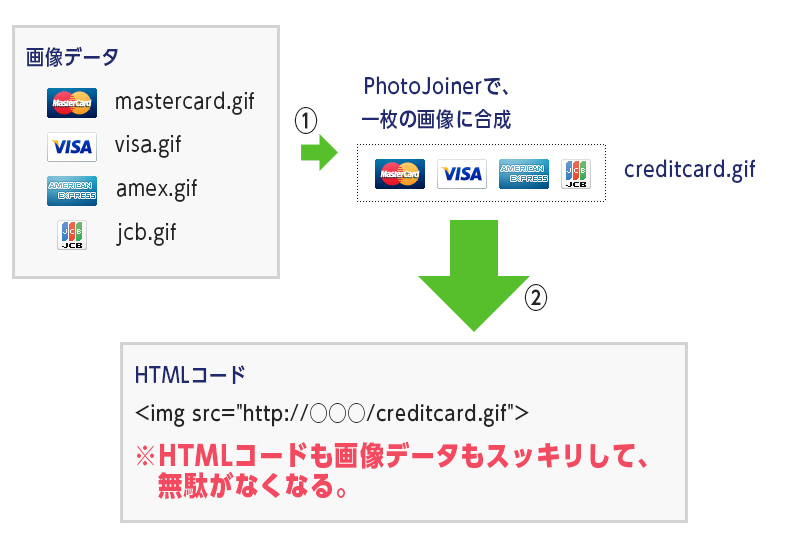
そこで、PhotoJoinerを使って4つの画像を合成すると、画像も一枚になりHTMLを非常にシンプルにする事ができる。

HTMLコードがとてもスッキリし、管理する画像も1枚で良くなった。
これなら画像保存サーバーの節約にもなる。(楽天でいうR-cabinetにあたります)
2. PhotoJoinerの使い方
PhotoJoinerはWEB上で非常に簡単に画像が合成できる無料サービスだ。
- PhotoJoiner
- http://www.photojoiner.net/
以下に使用方法をまとめました。

まずはPhotoJoinerへアクセスしよう。

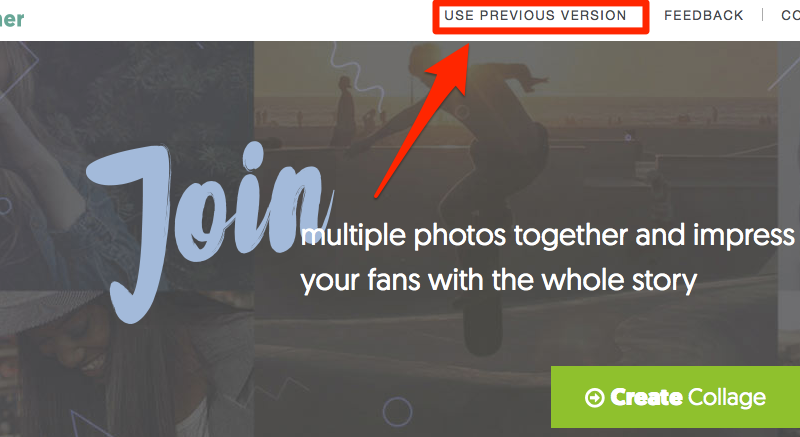
次に、上部メニューの 「USE PREVIOUS VERSION」をクリック。

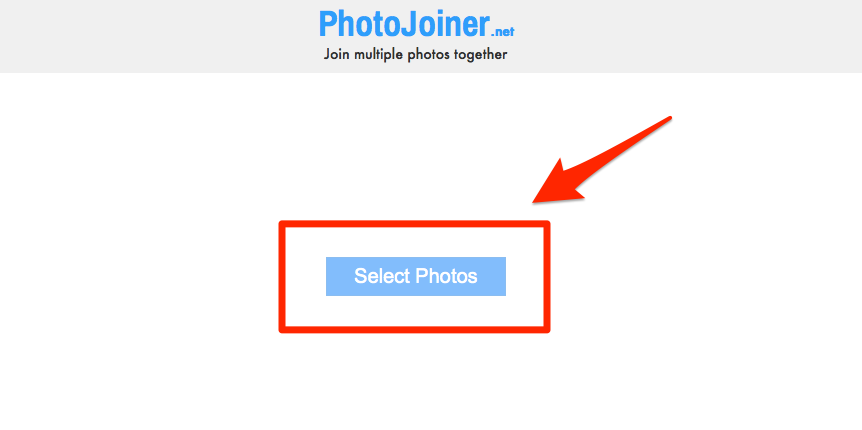
「Select Photos」をクリック。

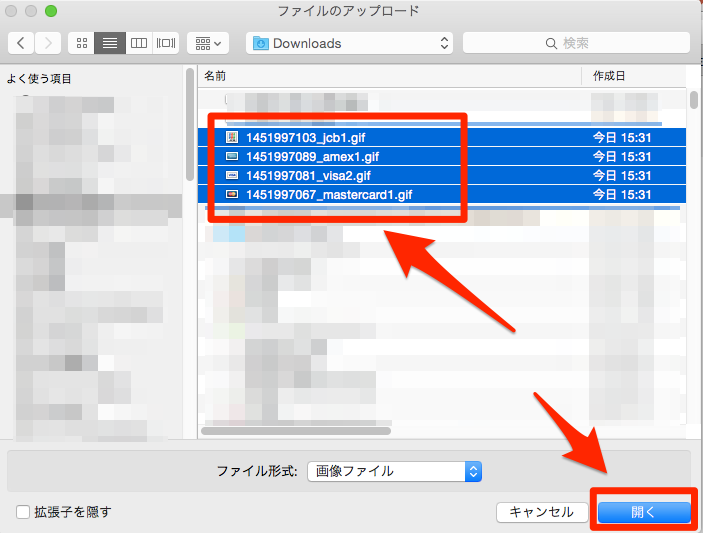
画像を選択するウィンドウが開くので、アップロードするファイルを複数選択して「開く」をクリック。
ここではクレジットカードアイコンを4種選択しています。
※Macでの操作を想定していますがWindowsでもほぼ同じ操作になります。

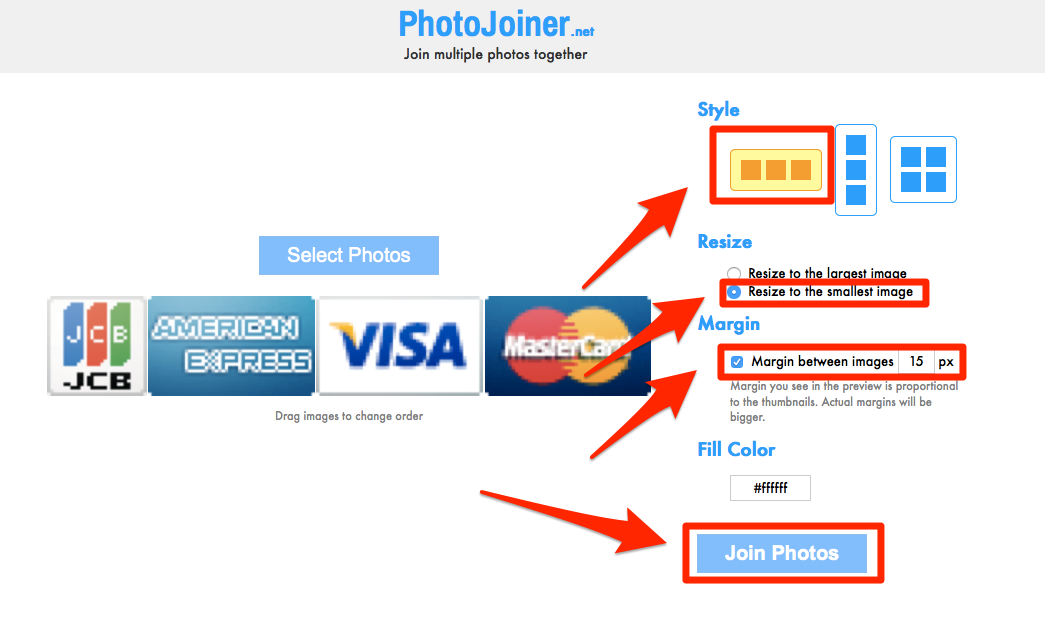
画面右側に設定項目がありますので、
- 「Style」は横並びを選択。
- 「Resize」は「Resize to the smallest image」を選択。
- 「Margin」にチェックを入れ、「15」と入力。
※ここに入れた数字分、画像と画像の間隔(隙間)が調整される。 - 「Fill Color」は今回は背景白の画像を作りますので特に変更せず。
上記設定が完了したら「Join Photos」をクリック。
すると次の画面で画像の合成結果が確認できる。

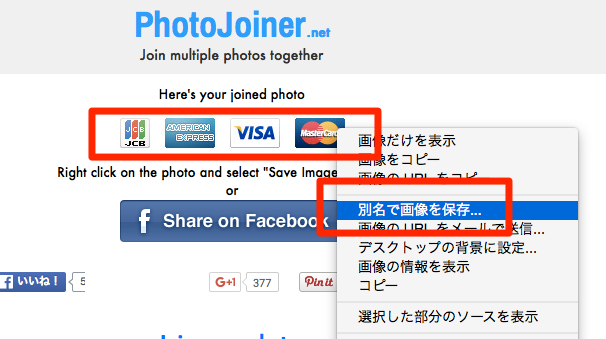
画面が切り替わり、画像の合成イメージが表示される。
画像の上で右クリックして保存しよう。
もしも想像と違っていたら画面を戻ってやり直そう。

これで4つの画像が合成され、一枚の画像となって保存された。
※今回ファイル名はindex.jpgとなったが、保存するファイル名は適時自由に変更してから保存しましょう。
3. まとめ
PhotoJoinerがあればPhotoshopなどの画像加工ツールを使用せずに、
お手軽に画像の合成加工が可能だ。
今回はクレジットカードのアイコンを使用してみたが、
状況によってはカラーバリエーションのある商品画像で合成するなど、
面白い使い方もできそうだ。
是非使いこなして作業効率をあげるのに役立てて欲しい。


